Set Up Your Local Environment
Learn how to set up a local environment to debug client web applications.
Steps to Set Up Your Local Environment
- Setup a development tool that can create and run a debug web server from the client web application code
This tutorial uses Visual Studio to run a web server for an ASP.NET Core web app
Install Microsoft Visual Studio- Setup a development tool that can forward traffic from a public URL to a local web server
This tutorial uses Ngrok.
Sign up for a free Ngrok account. Download the ngrok executable, run it and Install your authtoken- Set Environment Variables on your machine.
This tutorial explains what environment variables should be set if you are using the C# Client Library or Client Extension.
Use the Stage EnvironmentIt's never a good idea to debug against the production environment. Use the stage environment, that's what it's for.
Setting Environment Variables
Not using the C# Client Library or Client ExtensionSkip reading this section and head over to Exposing And Configuring A Server
To set up your local environment all the environment variables that are set on the Stage Environment must be set on your machine.
Using Visual Studio?If an environment variable is added, updated, or removed then Visual Studio must be closed and reopened for the changes to take effect. This is because Visual Studio caches environment variables when it is launched.
If you are using the Client Extension then follow the steps in Setting up Environment Variables for the Client Extension.
If you are using the C# Client Library then follow the steps in Setting up Environment Variables for the C# Client Library.
Setting up Environment Variables for the Client Extension
The Client Extension requires you to use the C# Client library so all the information in the Setting up Environment Variables for the C# Client Library section is also applicable to setting up environment variables for the Client Extension. However, client code may use more environment variables than what is listed in that section.
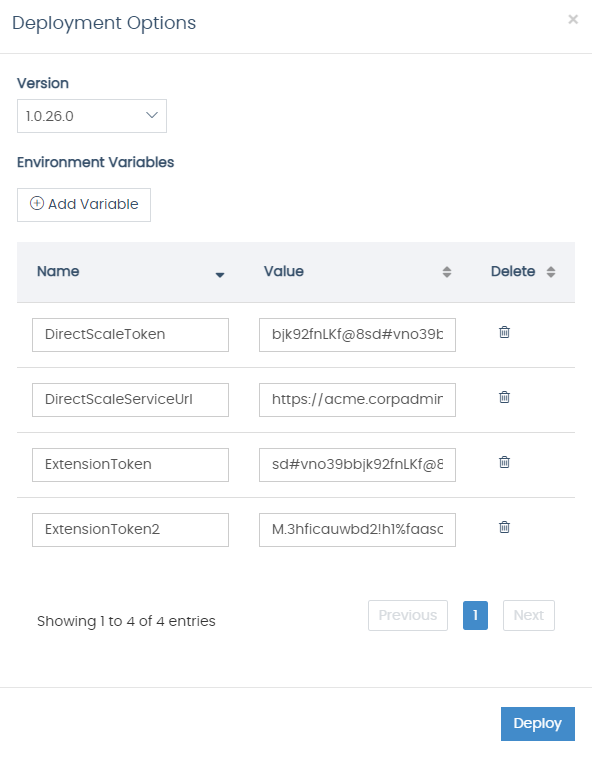
The best way to see all the environment variables that are set on the Stage Environment is to view the environment variables set in the Deployment Options modal during a deployment. You can view the environment variables from the last deployment by clicking the Deploy icon for any Build Version on the Deployment page to show the Deployment Options modal shown in Figure 1 below. See Deployment Pipeline for information to access the Deployment page.

Figure 1: An image showing the Deployment Options modal with environment variables.
Setting up Environment Variables for the C# Client Library
To debug the C# Client Library all the environment variables that the library and custom code references needs to be added to your machine. The C# Client Library uses at least three environment variables to interact with the extension API and authorize incoming requests.
Is the ITokenProvider interface overridden?If the ITokenProvider interface is overridden in client code then the Environment Variables listed below most likely are not correct.
The way the C# Client Library gets the 3+ values it needs to interact with the extension and authorize incoming requests can be overridden by registering an implementation of ITokenProvider interface in the startup.cs file. Overriding the ITokenProvider interface is considered advanced and is not recommended for most clients.
-
DirectScaleServiceUrl
The URL to the Directscale Extension API.
ex:[clientID].corpadmin.directscale.comfor production
ex:[clientID].corpadmin.directscalestage.comfor stage -
DirectScaleToken
The API Key that is sent to the Directscale Extension API.
The value of this variable should be the same as one of the Directscale Secrets configured on the Extension Settings page.
Read Configuring API Keys to see how to navigate to the Extension Settings page and view the Directscale Secrets. -
ExtensionToken
The API Key used for authorizing inbound requests to the client web application.
The value of this variable should be the same as the Extension Token configured on the Extension Settings page.
Read Configuring API Keys to see how to navigate to the Extension Settings page and view the Extension Token. -
ExtensionToken2
Any environment variable that starts with "ExtensionToken" is considered another valid API Key for authorizing inbound requests.
Updated 7 months ago
