Custom CSS
CSS can be entered either as regular CSS or SASS. DirectScale automatically includes the following SASS variables you can use. The benefit of using these over using hard-coded color values is that if your site colors ever change, the CSS will automatically reflect those changes.
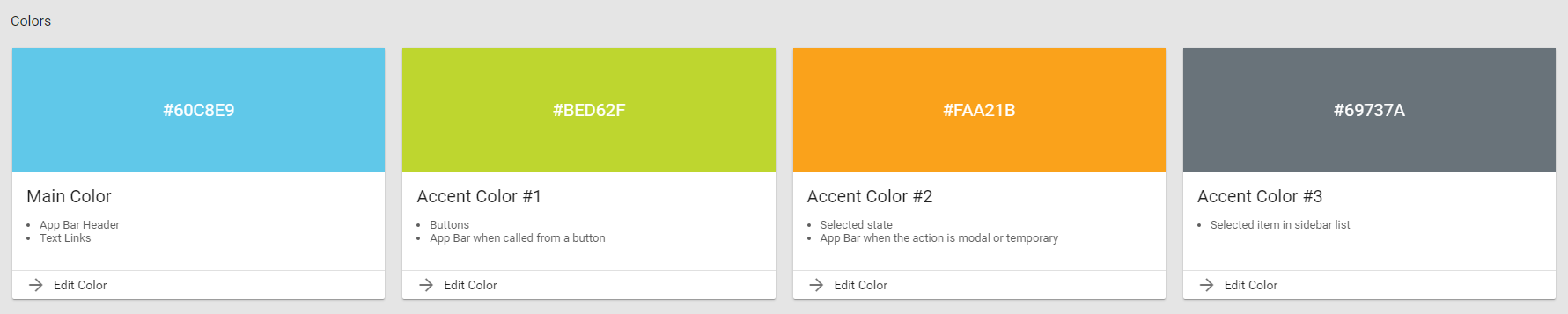
The Branding page is where you set your four color variables.

color: var(--color1);– Main Colorcolor: var(--color2);– Accent Color #1color: var(--color3);– Accent Color #3color: var(--color4);– Accent Color #2
.bgm-color2 {
background-color: var(--color2)!important;
}You should limit the scope of your CSS not to break other parts of the site.
It's a good idea to wrap your widget or page HTML with a CSS class and then use that class for all your styles.
<div class="my-custom-widget">
<p class="welcome-text">Welcome!</p>
</div>.mycustomwidget .welcome-text {color: red;}Updated 8 months ago
