Custom Widgets
Admin: Web Office Admin Page: Code Customization > Custom Widgets URL: {client_ID}.admin.directscale.com/#/Widgets
The Custom Widgets page is where you can create a custom widget using a TinyMCE Editor or create a more advanced custom widget using HTML, CSS, or JavaScript.
Adding a Custom Widget
-
Click + ADD WIDGET
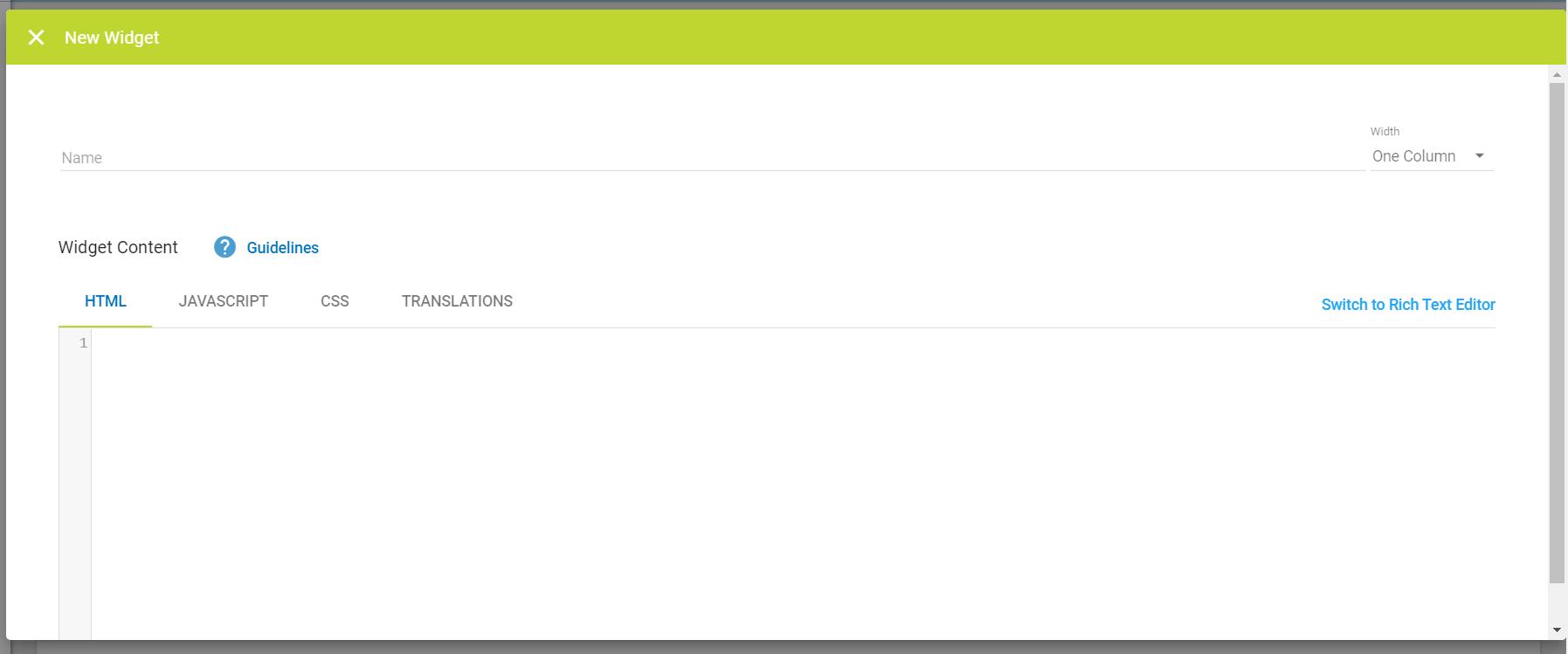
The New Widget modal opens.

-
Assign a Name for the widget.
-
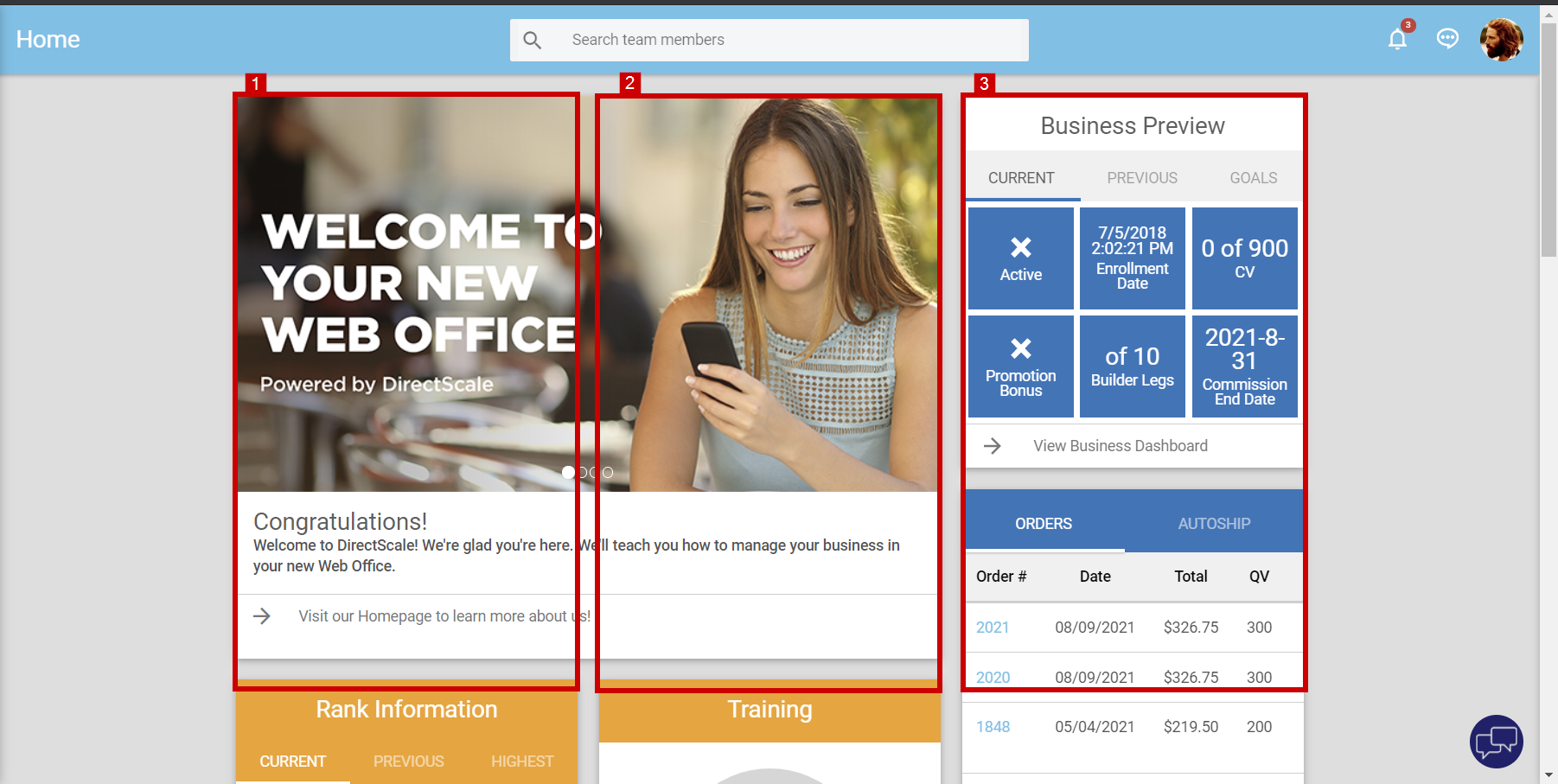
The width of the Web Office container is divided into three columns. Select the column width you need.


- One Column - Spans one column
- Two Columns - Spans two columns
- Three Columns - Spans three columns.
-
Enter the content in the Custom Content Editor or Rich Text Editor.
-
Click SAVE.
📘Note
If you need answers, ideas, or consulting from an expert, see the DirectScale Marketplace.
Custom Content Editor

The Custom Content Editor provides a blank space to add your HTML, JAVASCRIPT, and CSS in three separate code-aware editors (provided by the open-source project CodeMirror). The site delivers the HTML/CSS/JavaScript together when the widget loads.
Rich Text Editor
📘Note
Only available for Web Office custom pages.
The Rich Text Editor is useful for simple pages with basic styling. The interface consists of a rich text editor (provided by the open-source project TinyMCE). Read more about TinyMCE features in the Help Center: TinyMCE Text Editor
❗Warning
If you’d like to use the Rich Text Editor, you need to switch to it before adding any content. The Rich Text Editor will remove certain HTML elements, such as
<script>, which can cause a loss of markup.
Updated 7 months ago
