Using Custom Fields
The four Custom Field tables allow you to add custom elements into the DirectScale Platform by implementing custom configurations.
✅Examples could include:
Pick a Pack, Product Credits, Profile Security Words, Tracking additional Associate information, etc.
There are four custom field types:
- Associate
- Inventory
- Autoship
- Order
The Associate custom field is always enabled.
Contact Customer Care to request custom fields enabled.
Configuring Custom Fields
Admin: Corporate Admin
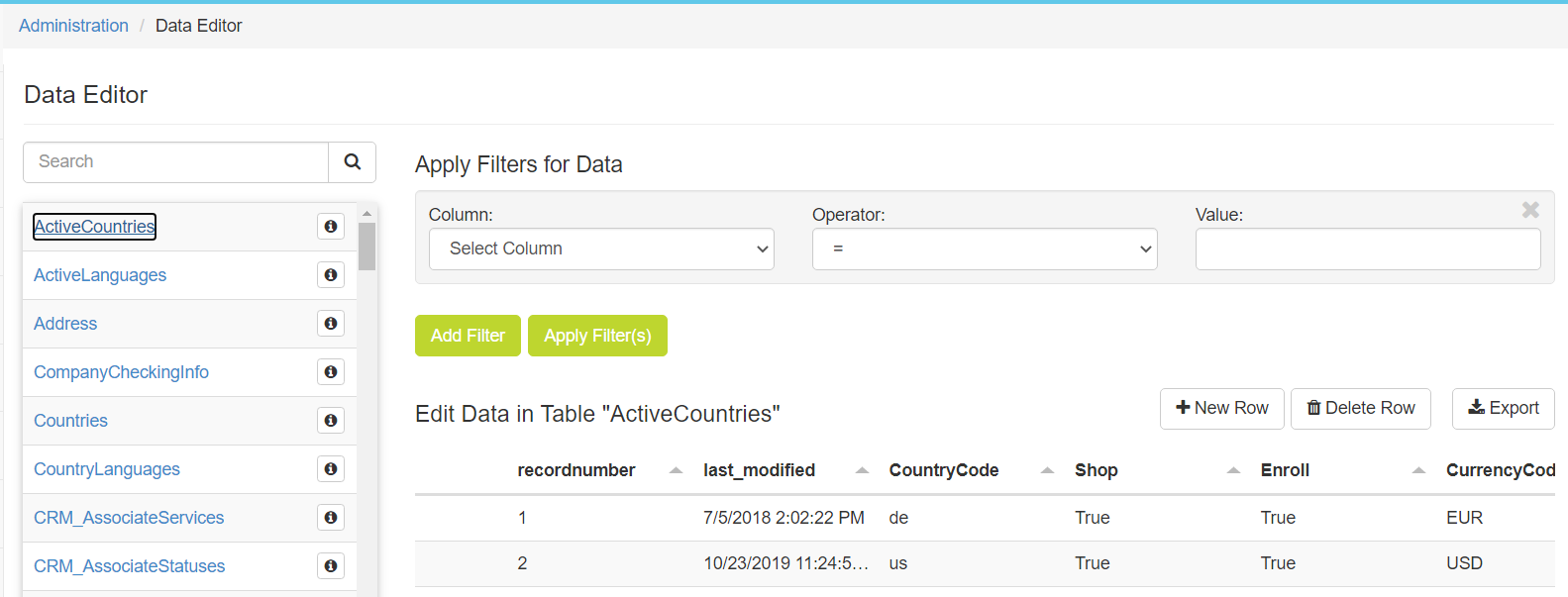
Page: Administration > Data Editor
URL:{client_ID}.corpadmin.directscale.com/Corporate/Admin/SQLEditor
The Custom Field tables use strings in combination with Hooks to configure custom elements in the DirectScale Platform.
Each connected field string is used for a specific function in each setup. Configuring a string to a field can be accomplished within the setup of the custom element (custom page, custom widget, etc). This is done by calling the field and defining the string.
For example in Angular:
OrderCustomFields: {
Field1: $scope.Field1.join() || "your value here"
...
},You can also add a string using the Data Editor page.
Adding Custom Fields to the Database

The Data Editor can add, display, and edit strings configured to the Custom Field tables. The stored data and history from custom elements will display.
The key steps to add strings are:
-
Search for and select the Custom Field table you want to configure.
- Associate Custom Field = CRM_CustomFields
- AutoShip Custom Field = CRM_AutoShip_CustomFields
- Inventory Custom Field = INV_CustomFields
- Order Custom Field = ORD_CustomFields
-
Click the + New Row button.
-
Enter the new string in the Field1, Field2, or Field3.
-
When complete, click the ✔️ icon to accept the changes.
The Associate Custom Field has ten fields, and the other three have five. Each field has a character limit of 100.
Updated 7 months ago
