Custom Admin Pages
You can create your custom admin pages that integrate into the chosen admin module's navigation. You build these pages just like any custom content in the system, so be sure to check out some of these resources before you start:
💡Note:
If your page fails to load, you may need to adjust the Cross-Origin Resource Sharing (CORS) settings for your site to allow it to be loaded.
Finding the Page

In Unified Admin, under the Web Office module, navigate to: Administration > Manage Custom Pages.
{Client_ID}.directscale.com/#/CustomAdminPages
⚠Important
You must be logged in to the Unified Admin to access your created admin pages. For example, if you're logged directly into Corporate Admin (
{client_ID}.corpadmin.directscale.com), your pages won't be there.
Adding a Custom Admin Page
-
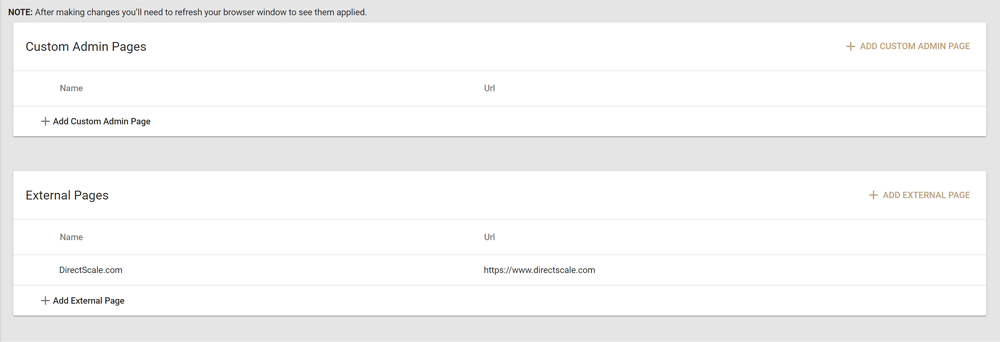
Click + ADD CUSTOM ADMIN PAGE.
-
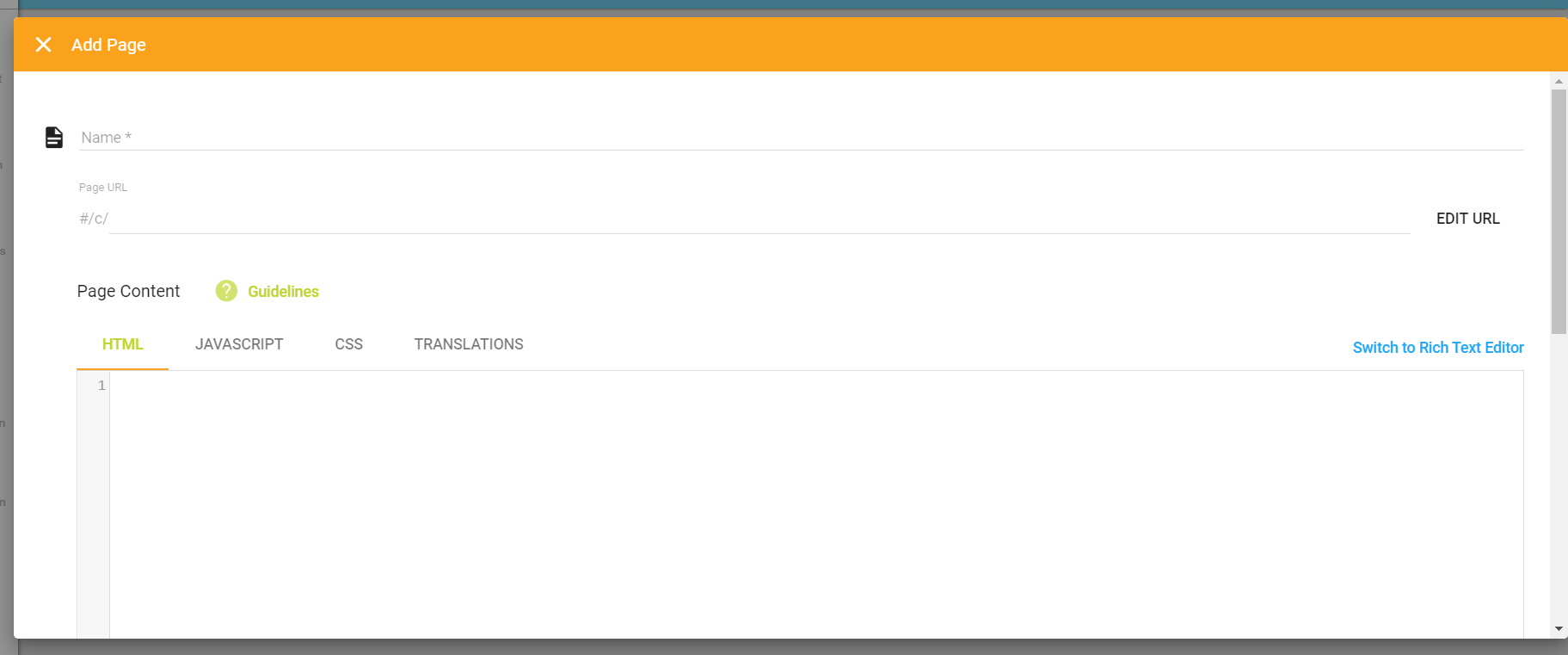
In the pop-up, enter the Name for the custom page.
-
Select the admin you want this page to appear by clicking Containing Module and making a selection.
Options include:
- Web Office - Add Web Office Admin page.
- CorpAdmin - Add Corporate Admin page.
- Retail Admin - Add eCommerce Admin page.
-
Select the navigation bar Parent Folder under which to nest the page.
-
If you want to have a different URL pathname (for example, a shorter version of a custom page’s name), edit the Page URL field.
-
Enter the content in the Custom Content Editor or Rich Text Editor.
-
Click SAVE.
📘Note
If you need answers, ideas, or consulting from an expert, see the DirectScale Marketplace.
Custom Content Editor

The Custom Content Editor provides a blank space to add your HTML, JAVASCRIPT, and CSS in three separate code-aware editors (provided by the open-source project CodeMirror). The HTML/CSS/JavaScript will be delivered together when the widget/page is loaded. You can also use CSharp (C#) to call CUSTOM API logic.
Rich Text Editor
📘Note
Only available for Web Office custom pages.
The Rich Text Editor is useful for simple pages with basic styling. The interface consists of a rich text editor (provided by the open-source project TinyMCE).
Read more about TinyMCE features in the Help Center: TinyMCE Text Editor)
❗Warning
If you’d like to use the Rich Text Editor, you need to switch to it before entering any content. The Rich Text Editor will remove certain HTML elements, such as
<script>, which can cause a loss of markup.
Updated 7 months ago
