Enabling a Component Template
Admin: eCommerce Admin Page: Advanced Customization > Custom Pages URL: {client_ID}.retailadmin.directscale.com/#/CustomPage
Accessing a Component Template

-
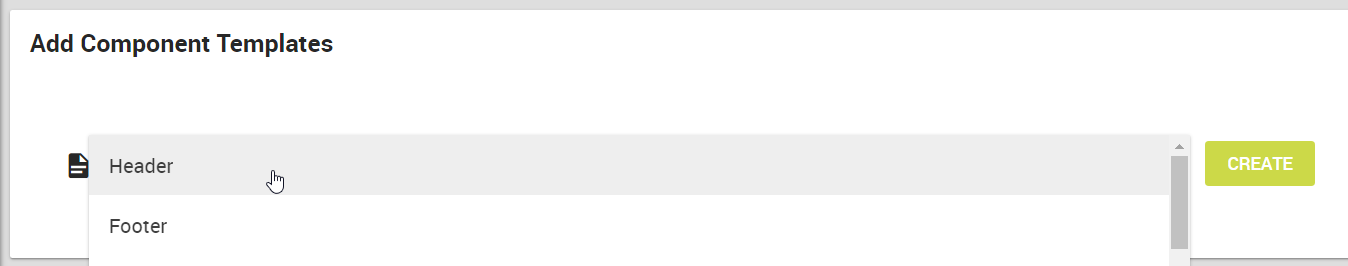
Click + ADD NEW and select Component Template. The Add Component Template configuration opens.
-
Click the dropdown to select Header.
-
Click CREATE.
-
The Custom Content Editor reveals.
-
Assign a Name for the template.
For example,
custom-Header -
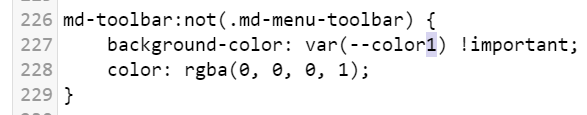
Under the CSS tab, make a minor change (such as the background color (around line 226)). This change will help test that the header has overridden successfully.

md-toolbar:not(.md-menu-toolbar) { background-color: var(--color1) !important; color: rgba(0, 0, 0, 1); }For testing purposes, you can change
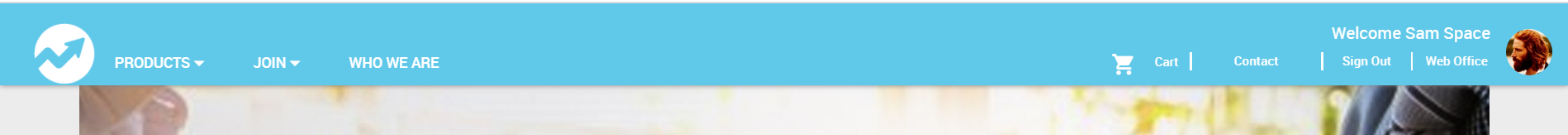
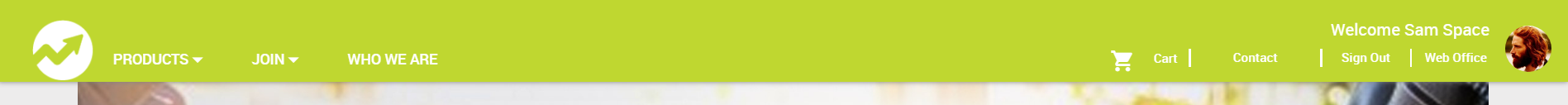
background-color: var(--color1) !important;tobackground-color: var(--color2) !important;. This changes the header's background color from Main Color to Accent Color #1. These colors are configured in the Branding page. -
Click the Published toggle to publish the header component now after saving the configuration.
Alternatively, you can publish the header component from the Pages and Components List by clicking the
 Publish icon.
Publish icon. -
Under the MFC tab, you'll find the Multi-Faceted Configuration (MFC) settings. Enter your specific configurations on who can view the header.
-
Click SAVE. If there are no errors, then the pop-up will close, and the header component adds to the Pages and Components List under the Component Templates tab.
Testing the Component
Test if the header is overriding correctly by opening your eCommerce Shop.


Customizing the Component
Back in the Custom Pages admin page, under the Component Templates tab, click your header name to expand the section, then click the  Edit icon to reopen the configuration pop-up.
Edit icon to reopen the configuration pop-up.
You can now make any customization to the HTML, JAVASCRIPT, and CSS code in the pop-up. Once complete, click SAVE.
📘Note
If you need answers, ideas, or consulting from an expert, see the DirectScale Marketplace.
Updated 8 months ago
