Customizing the Product Description and Specifications
The product's Description and Specifications are pulled in from the Corporate Admin Inventory setup.
📘Read more
You can learn more about how and where to enter this information in the Help Center: Entering General Inventory Information.
In the eCommerce Shop, the Description and Specifications appear on the Product Detail page. Unfortunately, you can't customize the design by merely editing the Product Detail Page Template. However, there is a workaround that can allow you to accomplish what you need.
TinyMCE Text Editor
In Corporate Admin > Inventory > Item Detail, under the General tab, the information for the Description and Specifications are entered in TinyMCE Text Editors.
📘Read more
The TinyMCE Editor features many great tools to add your content. For more information in the Help Center, see TinyMCE Text Editor.
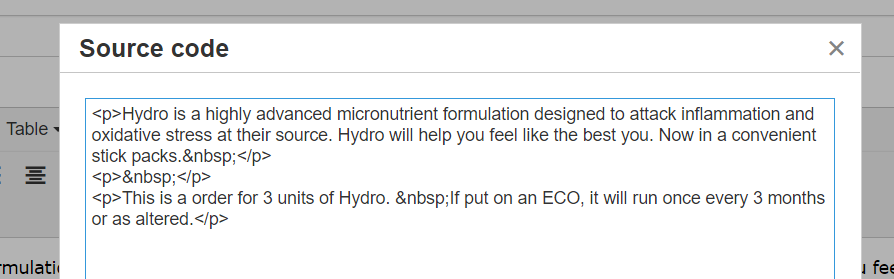
More importantly, the TinyMCE editor has an option to edit the HTML source (Tools > Source Code). You can add custom CSS classes and IDs to the HTML.

Steps to Customize
So, to fully customize the Description and Specifications of the Product Detail page.
- Add your custom CSS styles.
- Either Insert custom CSS stylesheet by using a JavaScript Insertion.
- Or enable the Product Detail Page Template and add your custom CSS under the CSS tab.
- Edit the Source Code in the TinyMCE Editors for each Inventory Items Description or Specifications and add custom CSS styles, classes, and IDs.
Updated 8 months ago
