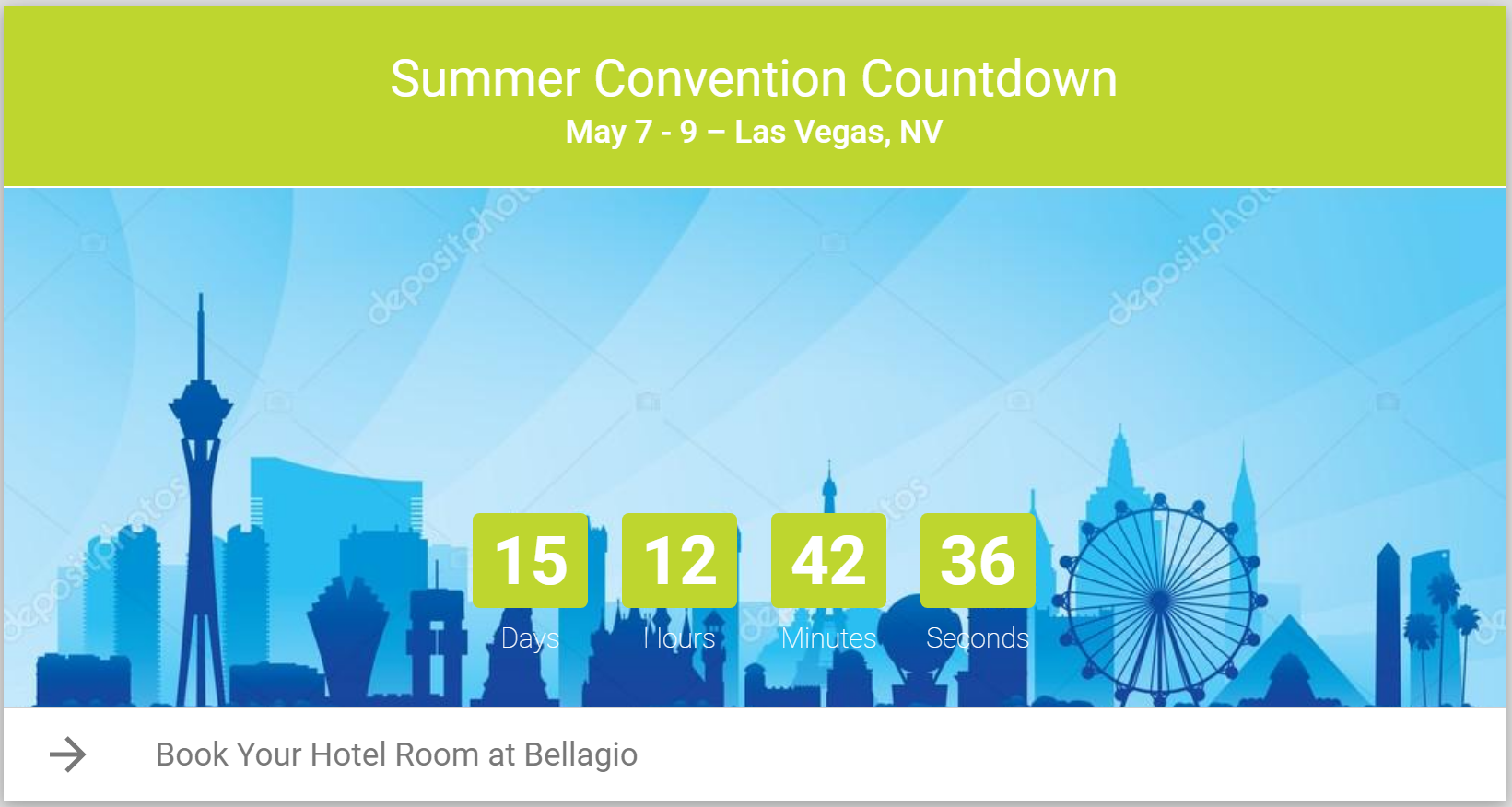
Event Countdown Widget
Admin: Web Office Admin Page: Code Customization > Custom Widgets URL: {client_ID}.admin.directscale.com/#/Widgets

<!--DirectScale - Countdown Widget - HTML -->
<div class="card minheight">
<div class="card-header bgm-color2">
<div class="card-title">@String("Direct Selling International Convention")</div>
<h3 class="card-title f-s-14">@String("August 17 - 20 – Las Vegas, NV")</h3>
</div>
<div class="card-body event-timer-body">
<div id="clockdiv">
<div>
<span id="days"></span>
<div class="label-text">@String("Days")</div>
</div>
<div>
<span id="hours"></span>
<div class="label-text">@String("Hours")</div>
</div>
<div>
<span id="minutes"></span>
<div class="label-text">@String("Minutes")</div>
</div>
<div>
<span id="seconds"></span>
<div class="label-text">@String("Seconds")</div>
</div>
</div>
<div id="clock-expired" style="display:none;">EXPIRED</div>
</div>
<a class="card-footer--link ng-scope" href="https://www.hotel.com" target="_blank">
<svg class="card-footer__icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" width="24" height="24" viewBox="0 0 24 24">
<path d="M4,11V13H16L10.5,18.5L11.92,19.92L19.84,12L11.92,4.08L10.5,5.5L16,11H4Z"></path>
</svg>
<span class="ng-scope">@String("Book Your Hotel Room at Bellagio")</span>
</a>
</div>/*Direct Scale - Countdown Widget - CSS*/
#countdown {
text-align: center;
font-weight: 100;
}
.clock-title {
color: white;
font-weight: 100;
font-size: 30px;
padding: 10px;
}
/*controls the background image of the widget*/
.event-timer-body {
background-image: url("https://st2.depositphotos.com/2000589/11766/v/950/depositphotos_117669406-stock-illustration-las-vegas-city-skyline-silhouette.jpg");
max-height: 100%;
max-width: 100%;
background-position: top;
background-repeat: no-repeat;
background-size: cover;
color: white;
border-top: 1px solid white;
box-shadow: 16px;
text-shadow: 16px;
}
#clockdiv {
font-family: roboto;
/*display: inline-block;*/
font-weight: 100;
text-align: center;
font-size: 20px;
margin-top: 120px;
}
#clockdiv > div {
padding: 5px;
border-radius: 3px;
display: inline-block;
}
/*controls the size and color of the countdown squares*/
#clockdiv div > span {
width: 50px;
color: #fff;
font-size: 29px;
font-weight: 600;
border-radius: 3px;
display: inline-block;
background: $color-primary;
}
.label-text {
padding-top: 5px;
font-size: 12px;
}
#clock-expired {
margin-top: 120px;
text-align: center;
font-size: 20px;
}
.clock-text {
text-align: center;
padding-bottom: 10px;
}
#days, #minutes, #hours, #seconds {
}// Set the date we're counting down to
var countDownDate = new Date("August 17, 2020 00:00:00").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="clock"
/*document.getElementById("clock").innerHTML = days + " days " + hours + " hours "
+ minutes + " minutes " + seconds + " seconds";*/
if(document.getElementById("days")){
document.getElementById("days").innerHTML = days;
document.getElementById("hours").innerHTML = hours;
document.getElementById("minutes").innerHTML = minutes;
document.getElementById("seconds").innerHTML = seconds;
}
// If the count down is over, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("days").innerHTML = "0";
document.getElementById("hours").innerHTML = "0";
document.getElementById("minutes").innerHTML = "0";
document.getElementById("seconds").innerHTML = "0";
}
}, 1000);Updated 8 months ago
