Razor Syntax Integration
Razor is a view engine supported in ASP.NET Model View Controller that allows you to mix HTML with server-side code using C#. DirectScale has integrated this syntax into the Custom Content Editor to create custom pages and widgets for the Web Office and eCommerce Shop.
Methods
You can use the following methods:
User- Inject user dataGetSsoURL- Allow for SSO linkingString- You can add a translatable string
How to Use
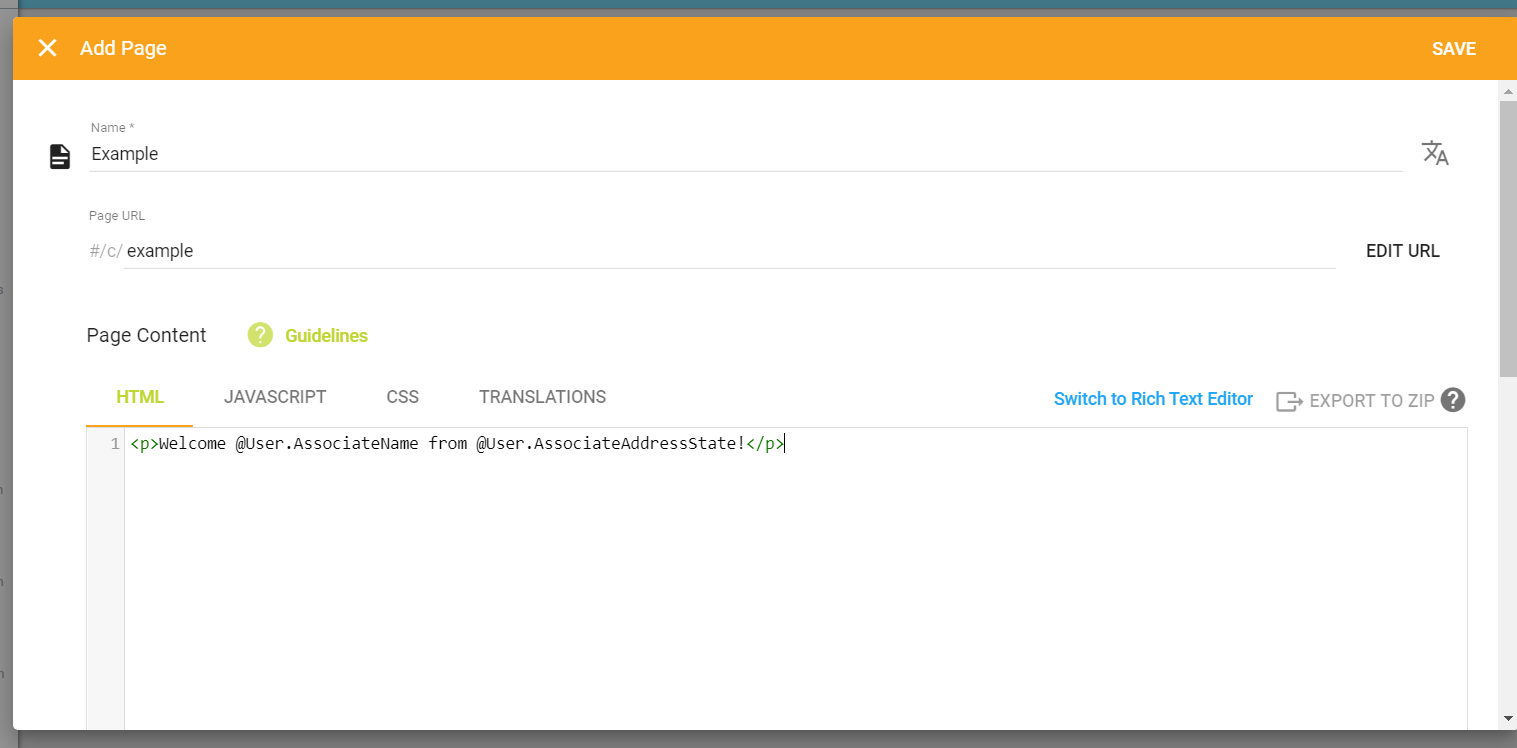
In a Custom Content Editor, such as creating custom pages in Web Office, precede Razor syntax with an @ sign.
In Web Office Admin, navigate to: Code Customization > Custom Office Pages > Click + ADD PAGE.

Type-Ahead
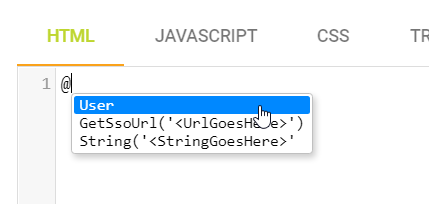
Once you type your @ sign, the type-ahead feature will display the methods you can select:

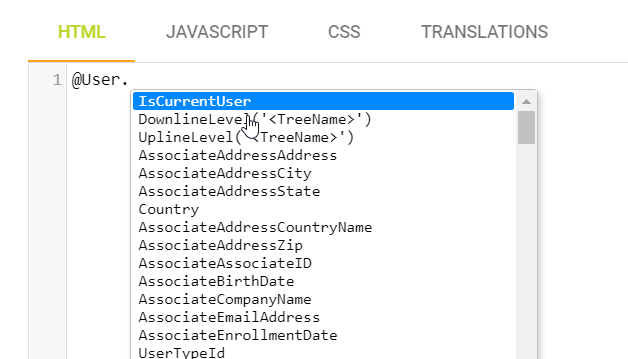
If you select the User method, a second menu will display a complete list of data point categories to select.

User Method
Inject user data into the page. With this method, you can access any data you have on a user.
// Output: Welcome Sam Space from UT!
<p>Welcome @User.AssociateName from @User.AssociateAddressState!</p>Data Point Categories
📘See a complete list
Logic-Determined Markup
All valid Razor markup will compile in an HTML widget. This includes conditionals and loops. To display a line of markup depending on the user’s rank, you might use a line like this:
For example:
@if(User.Rank == "Gold") { <p>You are a distributor. Your next rank isn't far away!</p> }//
// Output: IsCurrentUser returns true if the
// logged-in user is viewing their own data.
//
@if (User.IsCurrentUser) { <div>Some Html</div> }//
// Output: DownlineLevel(treeName) for the logged-in user’s specified tree
// (Enrollment, Placement, or Matrix) returns the downline level of the
// user whose data is being viewed. If the user is not in the
// logged-in user’s tree then it returns null.
//
@if (User.DownlineLevel("Placement")GetSsoURL Method
You can use DirectScale’s standard outbound SSO.
To convert a URL to redirect through the DirectScale standard outbound SSO handler, use the Razor method’s GetSsoUrl method. This method accepts the redirect URL as an argument.
<a href='@GetSsoUrl("http://mysite.com?token={DirectScale:Token}")'>Click to go to mysite</a> A URL will generate to DirectScale’s redirect handler, which will replace {DirectScale:Token} with a temporary SSO token and redirect to the given URL.
String Method
You can add a translatable string by using the String method. This method accepts the String as an argument.
<p>@String("Welcome!")</p>This string will then be available for translation.
-
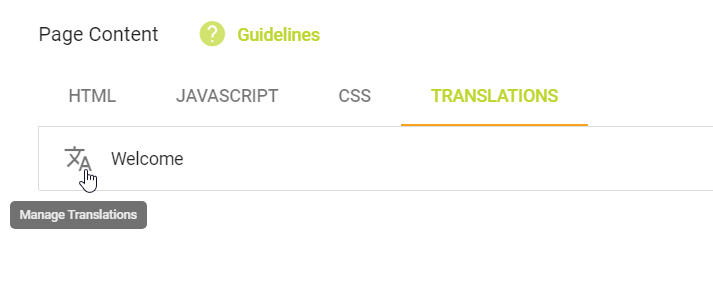
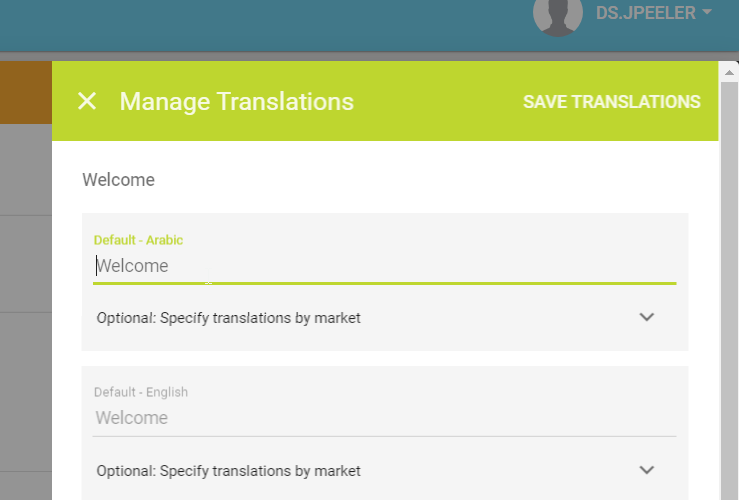
Click the TRANSLATIONS tab to add translations.
-
Click the
 symbol to open the Manage Translations module.
symbol to open the Manage Translations module.

📘Read more in the Help Center
Updated 8 months ago
