Custom Pages
You can create custom pages for the eCommerce Shop and Web Office. Custom pages start with a blank slate that only includes the header and footer. The body is up to you to add your HTML, CSS, and JavaScript.
For the eCommerce Shop, you also have the option to copy and edit base Page Templates and Component Templates.
Finding the Page
In eCommerce Admin, navigate to: Advanced Customization > Custom Pages.
{client_ID}.retailadmin.directscale.com/#/CustomPage
In Web Office Admin, navigate to: Code Customization > Custom Office Pages.
{client_ID}.admin.directscale.com/#/CustomPages
Creating Custom Pages
-
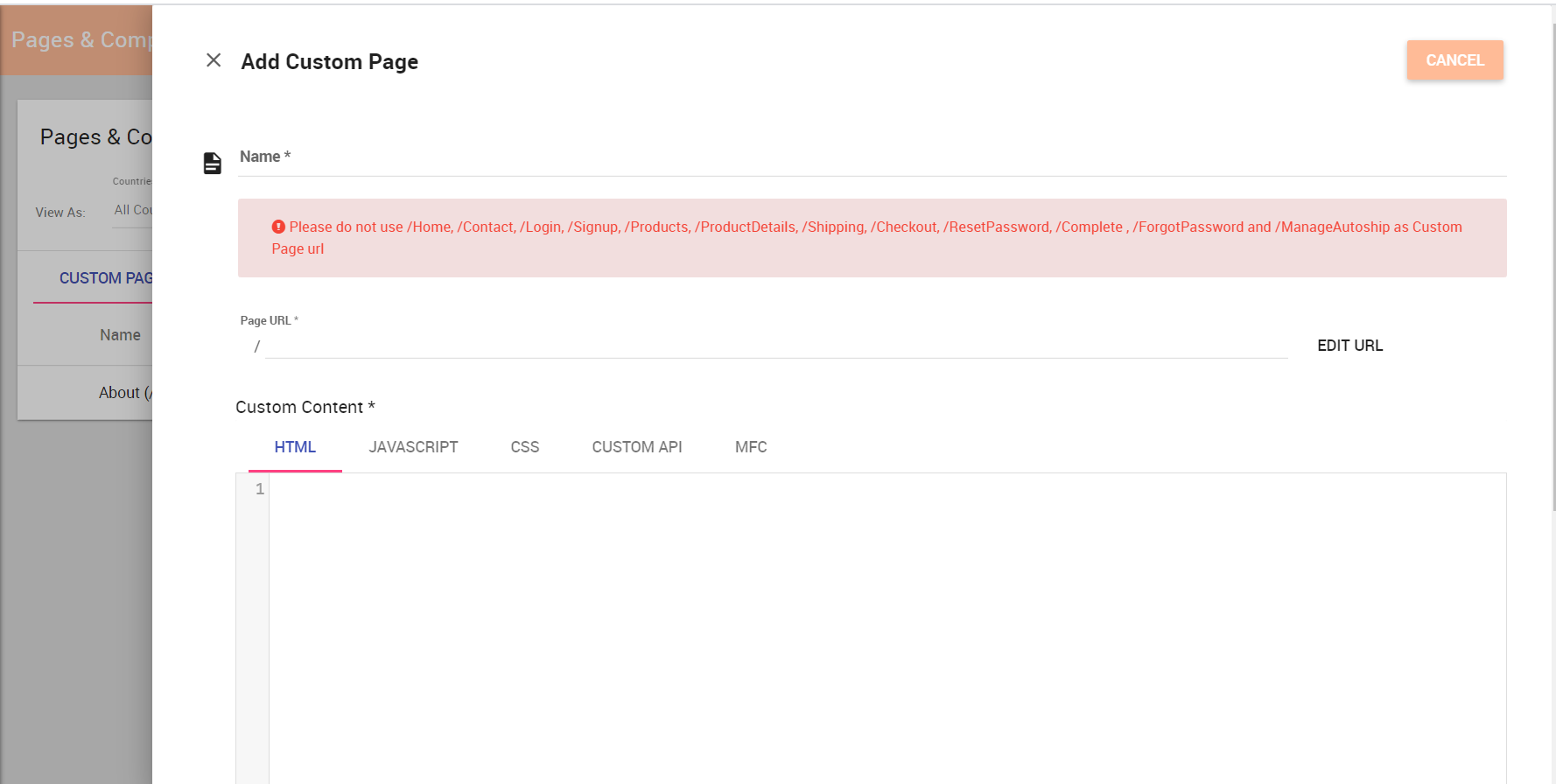
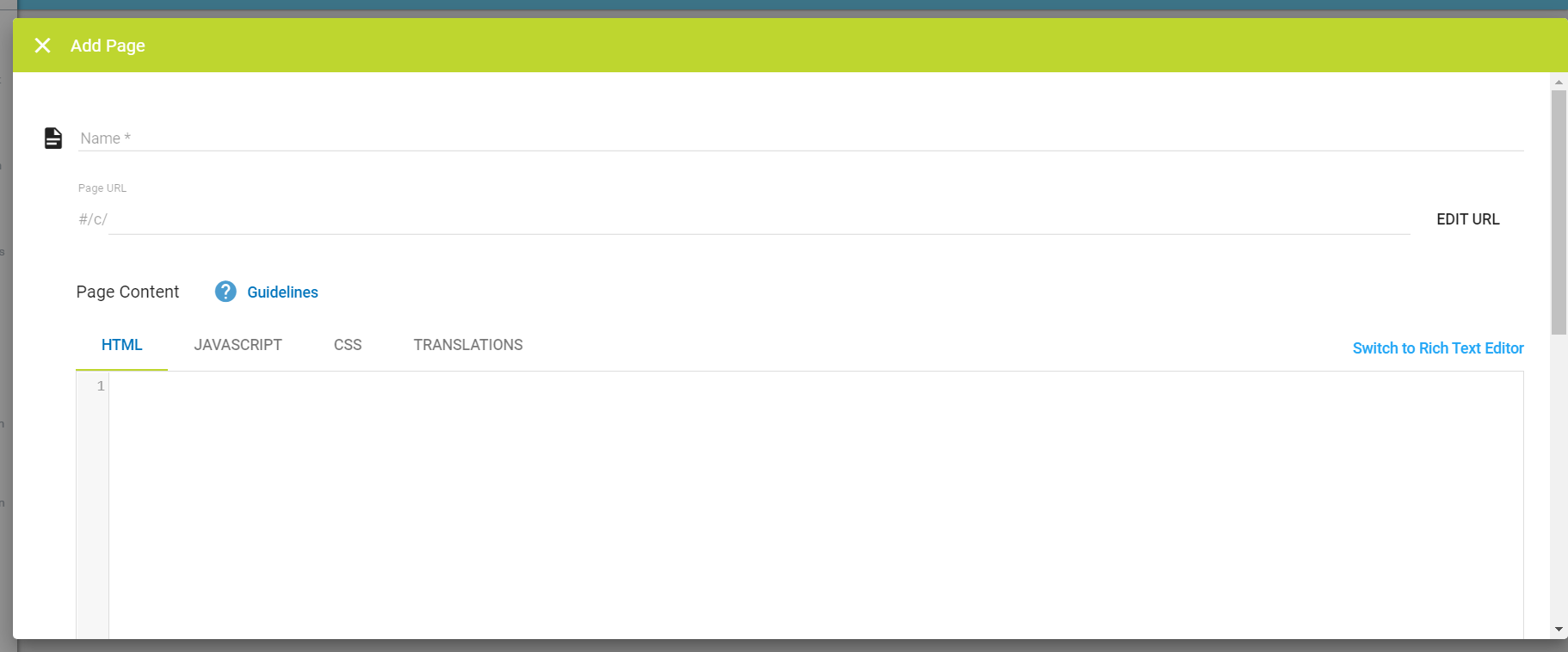
Click + ADD NEW and select Custom Page.
-
Enter a Name.
-
As you type the Name, the Page URL populates with a suggested URL. If you want, you can edit the URL with the Page URL field.
-
Enter the content in the Custom Content Editor or Rich Text Editor.
-
You can customize for whom the page will display using Multi-Faceted Configuration (MFC).
-
Toggle the Published switch to publish the page after saving.
-
Toggle on Search Engine Listing to customize the page's search engine preview:
- Page Title (70 char. max)
- Description (320 char. max)
- URL and handle
This feature is only available for eCommerce Shop custom pages.
-
Click SAVE.
📘Note
If you need answers, ideas, or consulting from an expert, see the DirectScale Marketplace.
Custom Content Editor


The Custom Content Editor provides a blank space to add your HTML, JAVASCRIPT, and CSS in three separate code-aware editors (provided by the open-source project CodeMirror). The site delivers the HTML/CSS/JavaScript together when the widget/page loads. You can also use CSharp (C#) to call CUSTOM API logic in the eCommerce Admin.
For more information on the built-in integrations, see:
Rich Text Editor
📘Note
Only available for Web Office custom pages.
The Rich Text Editor is useful for simple pages with basic styling. The interface consists of a rich text editor (provided by the open-source project TinyMCE). Read more about TinyMCE features in the Help Center: TinyMCE Text Editor
❗Warning
If you’d like to use the Rich Text Editor, you need to switch to it before adding any content. The Rich Text Editor will remove certain HTML elements, such as
<script>, which can cause a loss of markup.
Updated 8 months ago
